Chart Js Annotation
Chart Js Annotation - The position of the label can be used to define where the label must be located, compared to. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. This means that a function can be passed which returns the value as needed. 4.1k views 2 years ago chart.js plugin annotation series. Edited feb 2 at 15:17. Web as with most options in chart.js, the annotation plugin options are scriptable. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: 227 lines (181 loc) · 17 kb. Asked jan 1, 2023 at 22:07. The position of the label can be used to define where the label must be located, compared to. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Web as with most options in chart.js, the annotation plugin options are scriptable. 4.1k views 2 years ago chart.js. Var trace1 = { x: 227 lines (181 loc) · 17 kb. Web as with most options in chart.js, the annotation plugin options are scriptable. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. The position of the label can be used to define where the. 227 lines (181 loc) · 17 kb. Despite its lightweight nature, chart.js is robust, supporting a wide range of. The position of the label can be used to define where the label must be located, compared to. Web as with most options in chart.js, the annotation plugin options are scriptable. This plugin draws lines, boxes, points, labels, polygons and ellipses. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Asked 3 years, 8 months ago. The position of the label can be used to define where the label must be located, compared to. Edited feb 2 at 15:17. Adding text to data in line and scatter. Web as with most options in chart.js, the annotation plugin options are scriptable. The position of the label can be used to define where the label must be located, compared to. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers,. The position of the label can be used to define where the label must be located, compared to. Var trace1 = { x: Asked 3 years, 8 months ago. Asked jan 1, 2023 at 22:07. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: Asked feb 2 at 15:13. 227 lines (181 loc) · 17 kb. Asked 3 years, 8 months ago. Asked jan 1, 2023 at 22:07. Web as with most options in chart.js, the annotation plugin options are scriptable. Var trace1 = { x: Despite its lightweight nature, chart.js is robust, supporting a wide range of. This means that a function can be passed which returns the value as needed. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. The position of the label can be used to define where the label must. Web as with most options in chart.js, the annotation plugin options are scriptable. 4.1k views 2 years ago chart.js plugin annotation series. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin.. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Asked 3 years, 8 months ago. 227 lines (181 loc) · 17 kb. Var trace1 = { x: Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. 4.1k views 2 years ago chart.js plugin annotation series. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Var trace1 = { x: Line annotations are used to draw lines on the chart. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Web as with most options in chart.js, the annotation plugin options are scriptable. 227 lines (181 loc) · 17 kb. Adding text to data in line and scatter plots. This means that a function can be passed which returns the value as needed. Edited feb 2 at 15:17. Asked 3 years, 8 months ago. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: Asked feb 2 at 15:13.
HOW TO CREATE A JAVASCRIPT CHART WITH CHART.JS Ax3 Media

SciChart.js JavaScript Chart Tutorial 06 Adding Annotations to Charts

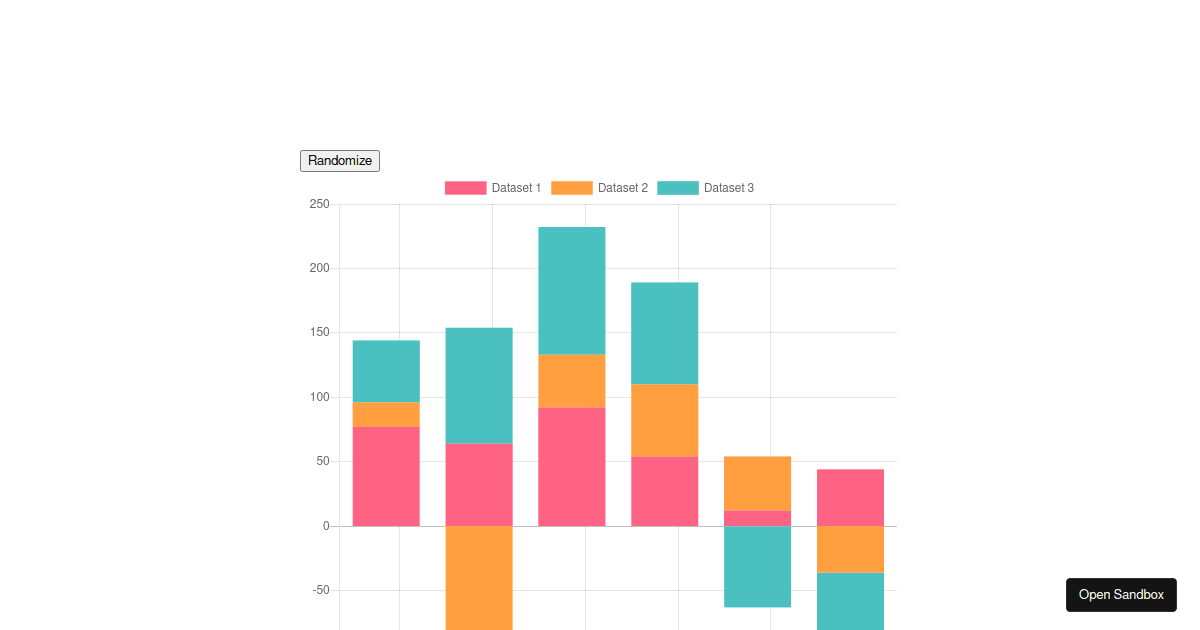
chartjspluginannotation examples CodeSandbox

JavaScript Chart Annotations SciChart.js See Our Demo

chartjspluginannotation examples CodeSandbox

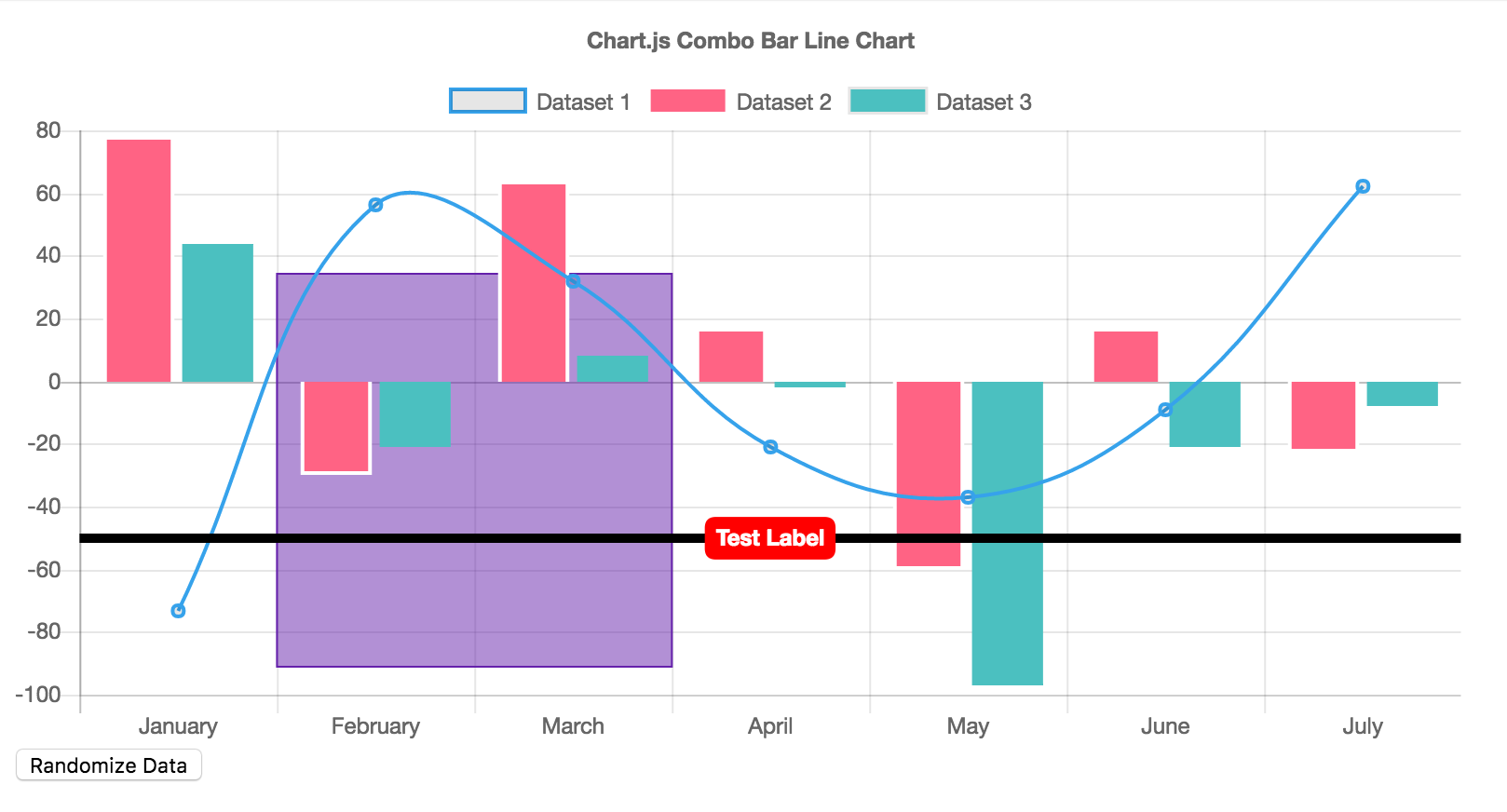
javascript Chart.js annotation horizontal line on double yaxis graph

6. Line and Label Annotation Plugin chartjspluginannotation in Chart

How to Add Custom Annotation Line on Hover in Chart JS YouTube

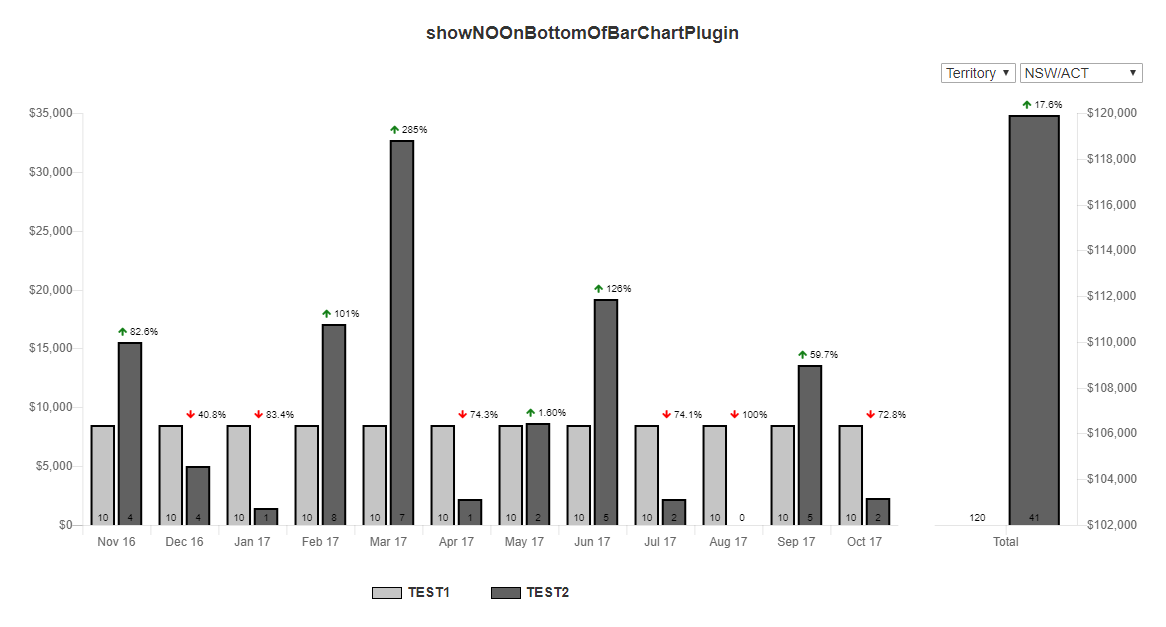
chartjspluginbarchartannotation npm

Getting Started chartjspluginannotation
Web We’ll Cover The Basics Of Getting Started With Chart.js Annotations, Including How To Set Up Chart.js And Add Annotations To Your Chart.
The Position Of The Label Can Be Used To Define Where The Label Must Be Located, Compared To.
This Plugin Draws Lines, Boxes, Points, Labels, Polygons And Ellipses On The Chart Area.
Asked Jan 1, 2023 At 22:07.
Related Post: