Bubble Chart In D3
Bubble Chart In D3 - This structure is called a closure. Modified 10 years, 3 months ago. You can skip 2 and 3. Web the bubble chart. These markers can be circles with size proportional to a numerical value: The size of the chart. It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. Web bubble map | the d3 graph gallery. You can see many other examples in the bubble chart section of the gallery. Web welcome to the d3.js graph gallery: That makes a bubble map. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. The size of the chart. Defining the size of the chart. These markers can be circles with size proportional to a numerical value: Using charts is ideal to help tell your story to the user quickly and more intuitively. Move bubbles using drag and drop. Includes interactive legend, color scale, tooltips and more. A collection of simple charts made with d3.js. Let’s begin by drawing some axes. I'm creating a visualisation using a dynamic bubblechart. The size of the chart. Building a legend is a crucial step when you build a bubble chart or a bubble map. This structure is called a closure. Web welcome to the d3.js graph gallery: Building a legend is a crucial step when you build a bubble chart or a bubble map. Web the bubble chart. It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. Move bubbles using drag and drop. Web this post describes how to build a very basic. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Web welcome to the d3.js graph gallery: Web basic bubble plot in d3.js. This section is dedicated to map with markers displayed on top of it. Defining the size of the chart. The size of the chart. Web d3 animating a bubble chart within a given radius. This section is dedicated to map with markers displayed on top of it. Web a clean bubble chart template for d3.js. That makes a bubble map. Web in this tutorial, we’ll use d3 to visualize our data in the form of abubble chart. Web a clean bubble chart template for d3.js. Example with code (d3.js v4 and v6). Display bubble information on mouse hover. Web welcome to the d3.js graph gallery: Draw a simple bubble graph. Asked 7 years, 9 months ago. Web building a bubble plot in d3.js, with a categoric variable controling color. This example works with d3.js v4 and v6. This structure is called a closure. Asked 7 years, 9 months ago. Draw a simple bubble graph. Example with code (d3.js v4 and v6). Before getting started, download the d3 source. Web this post describes how to build a very basic bubble plot with d3.js. Building a legend is a crucial step when you build a bubble chart or a bubble map. Draw a simple bubble graph. Web a clean bubble chart template for d3.js. This section is dedicated to map with markers displayed on top of it. Asked 7 years, 9 months ago. Web welcome to the d3.js graph gallery: Web a clean bubble chart template for d3.js. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web the bubble chart. Web d3 animating a bubble chart within a given radius. Using charts is ideal to help tell your story to the user quickly and more intuitively. You can see many other examples in the bubble chart section of the gallery. The size of the chart. Example with code (d3.js v4 and v6). Let’s begin by drawing some axes. Example with code (d3.js v4 and v6). Move bubbles using drag and drop. Let's start by creating a function to encapsulate all variables of the graph and set the default values. The area of each circle is proportional its value (here, file size). This example works with d3.js v4 and v6. Includes interactive legend, color scale, tooltips and more.
ReactJS component to display data as a bubble chart using d3 LaptrinhX

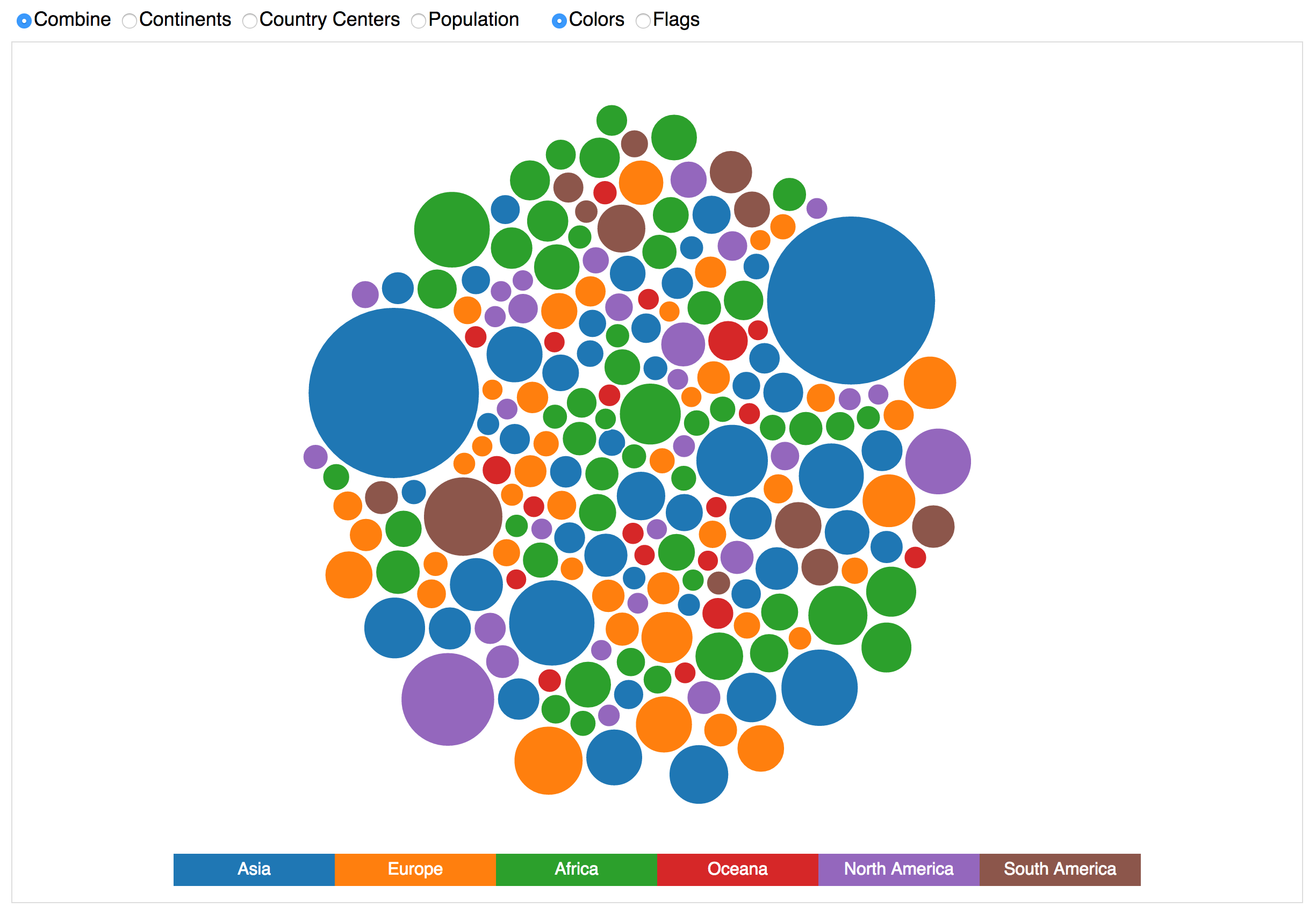
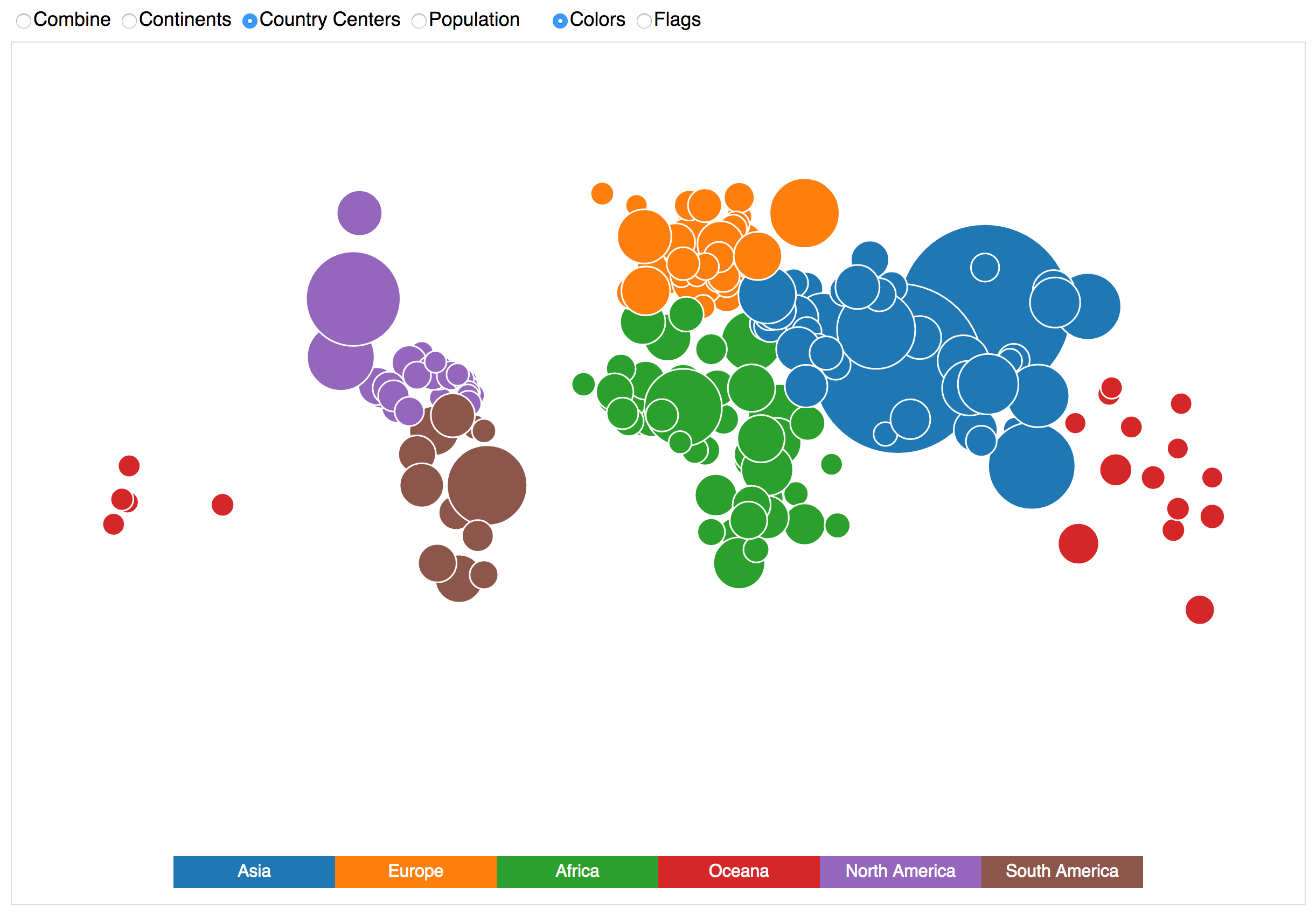
D3 Country Bubble Chart

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

How to Make Interactive Bubble Charts in D3.js Webtips

How to Make Interactive Bubble Charts in D3.js Webtips

D3 A Beginner's Guide to Using D3

Creating Animated Bubble Charts in D3 Jim Vallandingham

javascript D3 Bubble Example What does bubble.nodes() do? Stack

D3 Country Bubble Chart

Bubble chart with D3.js fractalytics
I'm Creating A Visualisation Using A Dynamic Bubblechart.
Using D3 And React Correctly Is Like Peanut Butter And Jelly.
Web In This Tutorial, We’ll Use D3 To Visualize Our Data In The Form Of Abubble Chart.
Asked 7 Years, 9 Months Ago.
Related Post: