Best React Chart Library
Best React Chart Library - We’ll focus on a few of the most popular and widely adopted react chart libraries. It is ideal for developers familiar with google’s visualization ecosystem. Web recharts is a comprehensive react chart library that empowers developers to effortlessly integrate dynamic and visually appealing charts into their applications. This list is in no particular order. Web fluent ui react ( formerly office ui fabric react) charts is a set of modern, accessible, interactive and highly customizable visualization library representing the microsoft design system. Redefined chart library built with react and d3. Rechart (built with d3.js) is all about modularity and simplicity. It supports line chart, bar chart, doughnut, pie chart, etc. These components abstract away the complexities of chart creation and provide a simpler and more intuitive api for generating visualizations. However, the user must understand their data to get the best out of this library. Rechart (built with d3.js) is all about modularity and simplicity. The grid, the tooltip, the line items, etc. Web the 5 most popular libraries for charts in react. It uses declarative components, with the components of. Web quickly build your charts with decoupled, reusable react components. Can have a steeper learning curve for complex customizations. It provides bindings for fusioncharts through a simple and lightweight react component. Its extensive collection of highly versatile chart templates meets many developers’ requirements. Web what are the best react chart libraries? Web quickly build your charts with decoupled, reusable react components. Web bizcharts is an impressive react chart library. One of the oldest and most reliable chart libraries available for react is recharts. Web here are the top 33 free react chart libraries: Users don’t need to know svg file formats to use it. Web these are some of the best react chart libraries. The power of react chart libraries. Web recharts is a comprehensive react chart library that empowers developers to effortlessly integrate dynamic and visually appealing charts into their applications. Web without further ado, let’s compare the top eight react chart libraries, evaluating each for criteria including features, documentation, community adoption, and customizability. These components abstract away the complexities of chart creation. The grid, the tooltip, the line items, etc. Web the best react chart libraries for data visualization in 2024. 📈 built on top of d3.js,. Choosing the best chart library. Recharts is one of the oldest chart libraries for any react app that help build charts with reusable react components. However, the user must understand their data to get the best out of this library. It supports line chart, bar chart, doughnut, pie chart, etc. It provides bindings for fusioncharts through a simple and lightweight react component. The power of react chart libraries. These charts are used across different products in microsoft. Its extensive collection of highly versatile chart templates meets many developers’ requirements. Redefined chart library built with react and d3 It uses declarative components, with the components of. Recharts is one of the oldest chart libraries for any react app that help build charts with reusable react components. Web what are the best react chart libraries? It provides bindings for fusioncharts through a simple and lightweight react component. Web top react chart libraries. Choosing the best chart library. Web best react chart libraries for 2024. This library provides custom styling and interfacing; Web quickly build your charts with decoupled, reusable react components. What are react chart libraries? What is a react chart library? The grid, the tooltip, the line items, etc. It supports line chart, bar chart, doughnut, pie chart, etc. It uses declarative components, with the components of. Web top 9 react chart libraries. It features native svg support, with only light dependency on some d3 submodules. It is ideal for developers familiar with google’s visualization ecosystem. The power of react chart libraries. The power of react chart libraries. It features native svg support, with only light dependency on some d3 submodules. It gives a massive library with little requirement for coding. Built on top of svg elements with a lightweight dependency on d3 submodules. Web the best react charting library. Updated jul 14, 2023 # react # libs # lists. This makes it a superb option for immediate designing and data visualization projects. What are react chart libraries? 📈 built on top of d3.js,. At adobe, we found vega to be a good balance of abstraction and control. Redefined chart library built with react and d3 Web the 5 most popular libraries for charts in react. Are all reusable react components; What is a react chart library? It provides bindings for fusioncharts through a simple and lightweight react component. The charting library is built using d3 (data driven documents) and other fluent ui controls.
Top 5 React chart libraries — Overloop

Best Chart Library For React

15 Best React Chart Libraries for faster React development

Top 5 React chart libraries Kopidev

Top 10 React Chart Libraries for 2020

Top 10 React Chart Libraries for 2020

Best React Charts Libraries to Boost Your Data Visualization

Top 33 Free React Charts (Libraries) CopyCat Blog
Top 11 React Chart libraries Tabnine

Top React Chart Libraries to Use in 2024
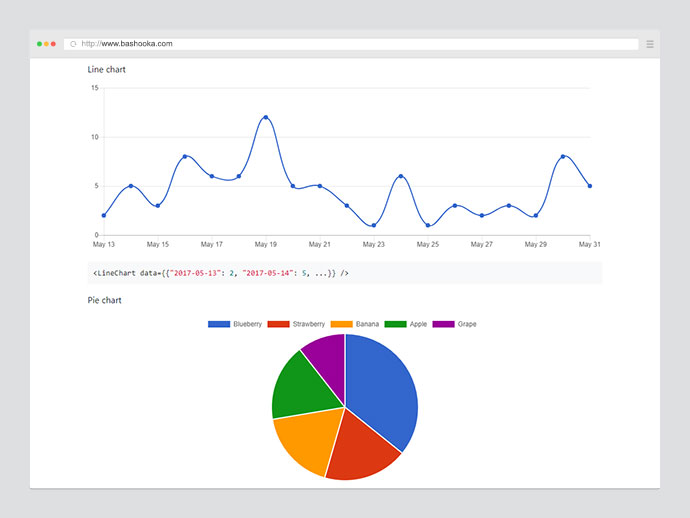
React Charts Is A Library That Provides Simple And Interactive Charts For React Applications.
Rechartscomes With The Following Features:
Web What Are The Best React Chart Libraries?
Web Top React Chart Libraries.
Related Post: