Best Chart Library For React
Best Chart Library For React - It has svg and canvas support, responsive charts, and animation effects. Simple, immersive and interactive charts for react. We have compiled some of the most popular react chart libraries widely used by react. But in this case, we provide the year for the bar chart label. I'm using fluent ui react components v9 in a new application. Fusioncharts is a javascript charting framework that allows you to build interactive javascript charts, gauges, maps, and dashboards. Next, we switch to the line chart, for which we develop linechart.js. Web in home.js, we use the usestate hook to convey data through props. Web these are great libraries that simplify the chart building process. Web bizcharts ( 6.1k ⭐) — a data visualization library based on g2 and react. Web bizcharts ( 6.1k ⭐) — a data visualization library based on g2 and react. It gives a massive library with little requirement for coding. It provides bindings for fusioncharts through a. But in this case, we provide the year for the bar chart label. Web best open source react chart libraries. It has svg and canvas support, responsive charts, and animation effects. Web these are great libraries that simplify the chart building process. Web a fast and extendable library of react chart components for data visualization. Chart.js ( 61k ⭐) — while not exclusive to react, chart.js is a popular charting library that provides a react wrapper for seamless integration. React. I'm using fluent ui react components v9 in a new application. Built on top of svg elements with a lightweight dependency on d3 submodules. It supports various charts, including line, bar, bubble, and area charts. It gives a massive library with little requirement for coding. It uses declarative components, with the components of charts purely presentational. Web best open source react chart libraries. Can have a steeper learning curve for complex customizations. At adobe, we found vega to be a good balance of abstraction and control. But in this case, we provide the year for the bar chart label. This library features native svg support, with only light dependency on some d3 submodules. It supports various charts, including line, bar, bubble, and area charts. Web the best react chart libraries for data visualization in 2024. One of the oldest and most reliable chart libraries available for react is recharts. Web a fast and extendable library of react chart components for data visualization. Web best open source react chart libraries. Chart.js ( 61k ⭐) — while not exclusive to react, chart.js is a popular charting library that provides a react wrapper for seamless integration. Web bizcharts is an impressive react chart library. Its extensive collection of highly versatile chart templates meets many developers’ requirements. The power of react chart libraries. Built on top of svg elements with a lightweight dependency. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut, waterfall and more. Customize your chart by tweaking component props and passing in custom components. There are various possibilities for a bar chart, line chart, and pie chart right here in the usestate. We have compiled some of the most. Web best open source react chart libraries. Web bizcharts ( 6.1k ⭐) — a data visualization library based on g2 and react. Web in home.js, we use the usestate hook to convey data through props. Can have a steeper learning curve for complex customizations. It has svg and canvas support, responsive charts, and animation effects. There are various possibilities for a bar chart, line chart, and pie chart right here in the usestate. It supports various charts, including line, bar, bubble, and area charts. Simple, immersive and interactive charts for react. Web best react chart libraries for 2024. They are for the bar chart. The power of react chart libraries. They are for the bar chart. Web data visualisation, made easy. We have compiled some of the most popular react chart libraries widely used by react. Built on top of svg elements with a lightweight dependency on d3 submodules. Its extensive collection of highly versatile chart templates meets many developers’ requirements. There are various possibilities for a bar chart, line chart, and pie chart right here in the usestate. Quickly build your charts with decoupled, reusable react components. It uses declarative components, with the components of charts purely presentational. This makes it a superb option for immediate designing and data visualization projects. Web bizcharts is an impressive react chart library. Web these are great libraries that simplify the chart building process. It has svg and canvas support, responsive charts, and animation effects. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut, waterfall and more. It provides bindings for fusioncharts through a. It gives a massive library with little requirement for coding. Web in home.js, we use the usestate hook to convey data through props. React spectrum charts is built on the foundation of this research and best practices thanks to the spectrum design system. We have compiled some of the most popular react chart libraries widely used by react. I'm using fluent ui react components v9 in a new application. A declarative library like react charts allows you to describe what you want to do with your code without worrying about what happens under the hood.
Top 5 ReactJS chart libraries reviewed Recharts, Victory, Visx, Nivo

Top React Chart Libraries to Use in 2024

Top 10 React Native Chart Libraries in 2020 LaptrinhX

Top 5 React chart libraries — Overloop

Best Chart Library For React

Top 10 React Chart Libraries for 2020

Top 33 Free React Charts (Libraries) CopyCat Blog

Best React Charts Libraries to Boost Your Data Visualization
Top 11 React Chart libraries Tabnine

The top 8 React Native chart libraries for 2021 LogRocket Blog
Web Data Visualisation, Made Easy.
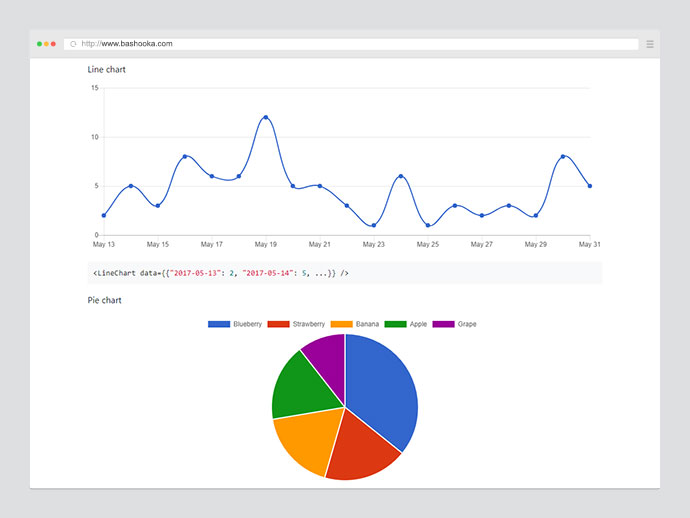
Next, We Switch To The Line Chart, For Which We Develop Linechart.js.
The Power Of React Chart Libraries.
Can Have A Steeper Learning Curve For Complex Customizations.
Related Post: