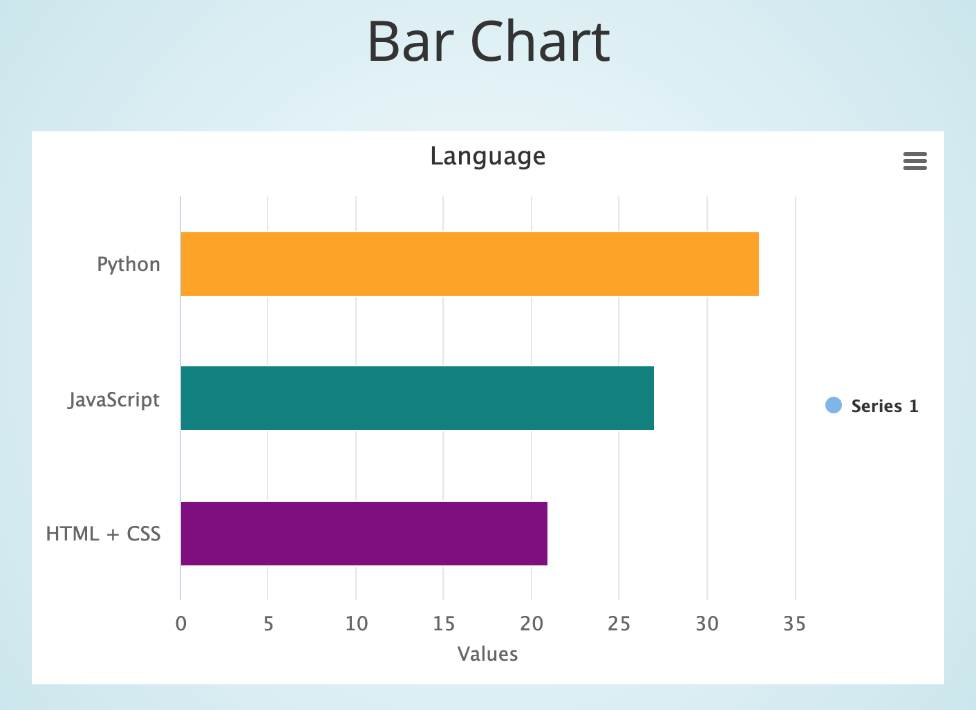
Bar Chart Highcharts
Bar Chart Highcharts - Bar chart with negative stack. <<strong>chart</strong> data={data}> <<strong>bar</strong> dimension=operatingsystem metric=users /> </<strong>chart</strong>> this is a great start but let’s say you would also like x and y axes on the chart. Simply add a couple and axis components: How can i change the color to green ? Because the viewer can scroll through the data vertically and the axis labels are simple to see, this sort of chart is frequently advantageous for smaller displays. Web how to change the bar color in highcharts. Bar chart having bar stacked over one another. Use of high chart by. In this section, we will discuss the different types of bar based charts. Configure the chart type to be bar based. Chart.type decides the series type for the chart. Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. In typescript the type option must always be set. Bar charts are used to draw area based charts. Here is a popular bar chart demo type known as the bar chart. The bar chart have the same options as a series. # load required r packages library (highcharter). Modified 8 years, 7 months ago. Web viewed 8k times. Bar chart having bar stacked over one another. Modified 8 years, 7 months ago. For an overview of the bar chart options see the api reference. Bar chart with negative stack. Bar charts are used to draw area based charts. Use of high chart by. Bar charts are used to draw area based charts. I am using highcharts for building charts and the default color that i see is blue. Let us now see the additional configurations/steps taken. Here, the default value is line. Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. Web an example of a basic bar chart is given below. Chart.type decides the series type for the chart. 在数据可视化的世界里,条形图(bar chart)是一种直观且常用的图表类型,它能够清晰地展示不同类别之间的数据对比。highcharts 是一个功能强大且灵活的 javascript 图表库,它支持多种图表类型,包括条形图。 Var chart = { type: # load required r packages library (highcharter). Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. Options for all bar series are defined in plotoptions.bar. Simply add a couple and axis components: In typescript the type option must always be set. The simplicity of a bar chart shape makes it easy to create, understand, and. We're having issues throughout our application with bars not rendering if a particular value is very small relative to the largest value. Here, the default value is line. Web this article explains how to make a bar chart in js using highchart. Web an example of a basic bar chart is given below. Bar chart having bar stacked over one. A bar graph with columns that are horizontal. Bar chart having bar stacked over one another. Web this article explains how to make a bar chart in js using highchart. In this section, we will discuss the different types of bar based charts. Chart.type decides the series type for the chart. <<strong>chart</strong> data={data}> <<strong>bar</strong> dimension=operatingsystem metric=users /> </<strong>chart</strong>> this is a great start but let’s say you would also like x and y axes on the chart. Web you will learn how to create an interactive bar plot in r using the highchart r package. How can i change the color to green ? Web how to change the bar color. For an overview of the bar chart options see the api reference. Web some of the popular ones are chart.js, highcharts, recharts and vega. Change barplot colors by groups. The simplicity of a bar chart shape makes it easy to create, understand, and gain insights. Configuration options for the series are given in three levels: In typescript the type option must always be set. The bar chart have the same options as a series. Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the series.data as an array of 'values'. Web some of the popular ones are chart.js, highcharts, recharts and vega. Web this article explains how to make a bar chart in js using highchart. Options for all series in a chart are defined in the plotoptions.series object. Web an example of a basic bar chart is given below. In this section, we will discuss the different types of bar based charts. Change barplot colors by groups. Configure the chart type to be bar based. The simplicity of a bar chart shape makes it easy to create, understand, and gain insights. Read more about how to create a bar chart race with highcharts. Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. How can i change the color to green ? Use of high chart by. Web viewed 8k times.
plot R highcharts multiple stacked bar chart by group Stack Overflow

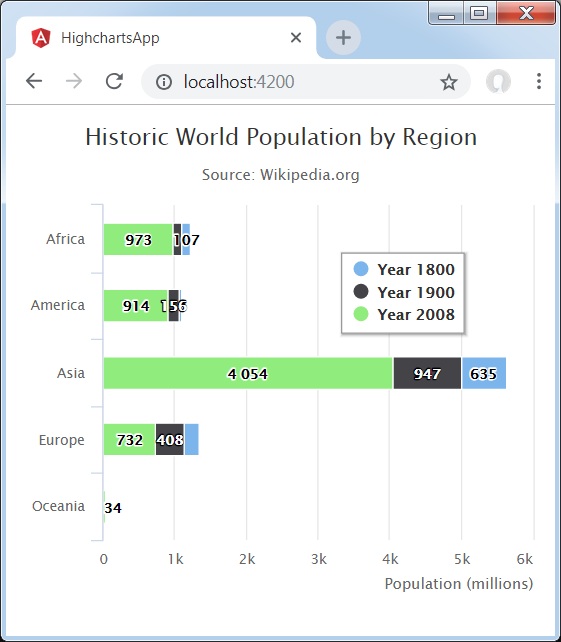
Highcharts Horizontal Stacked Bar Chart Chart Examples

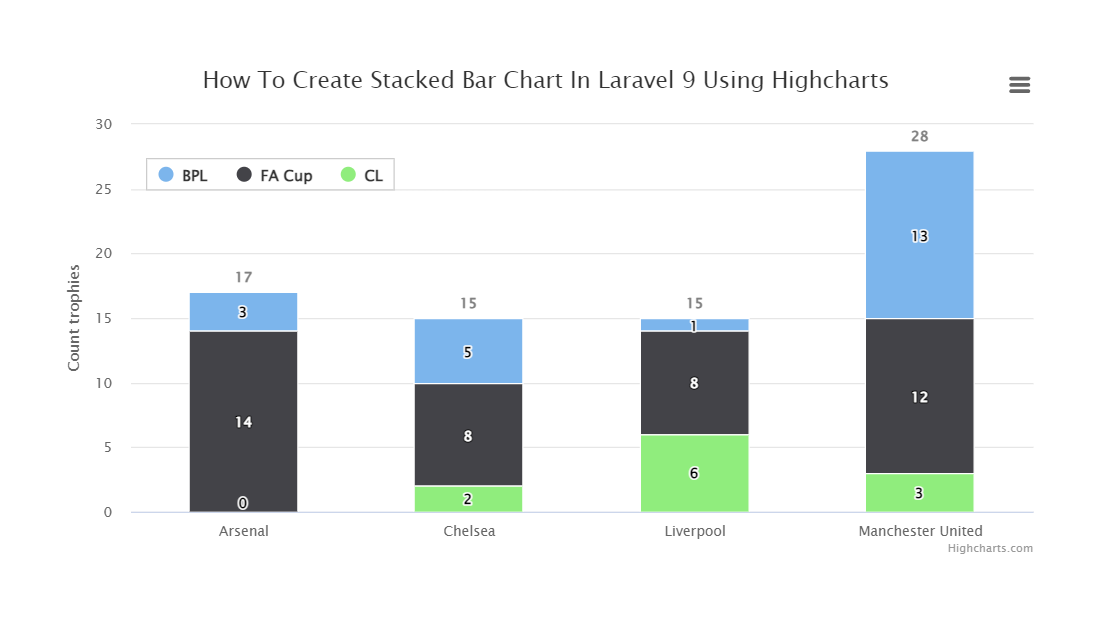
How To Create Stacked Bar Chart In Laravel 9 Using Highcharts

highcharts multiple series in Highcharter R stacked barchart Stack

HighCharts SeleniumBase Docs

3 Ways To Export Highcharts Charts To Image With

Highcharts

Highcharts Stacked Bar Chart Percentage Chart Examples

Highcharts Stacked Bar Chart Likert Scale Centering S vrogue.co

Bar chart for categorical data Highcharts Blog Highcharts
We're Having Issues Throughout Our Application With Bars Not Rendering If A Particular Value Is Very Small Relative To The Largest Value.
# Load Required R Packages Library (Highcharter).
Web A Bar Graph, Also Known As A Bar Chart, Is Among The Most Popular Charts To Visualize Data.
Simply Add A Couple And Axis Components:
Related Post: