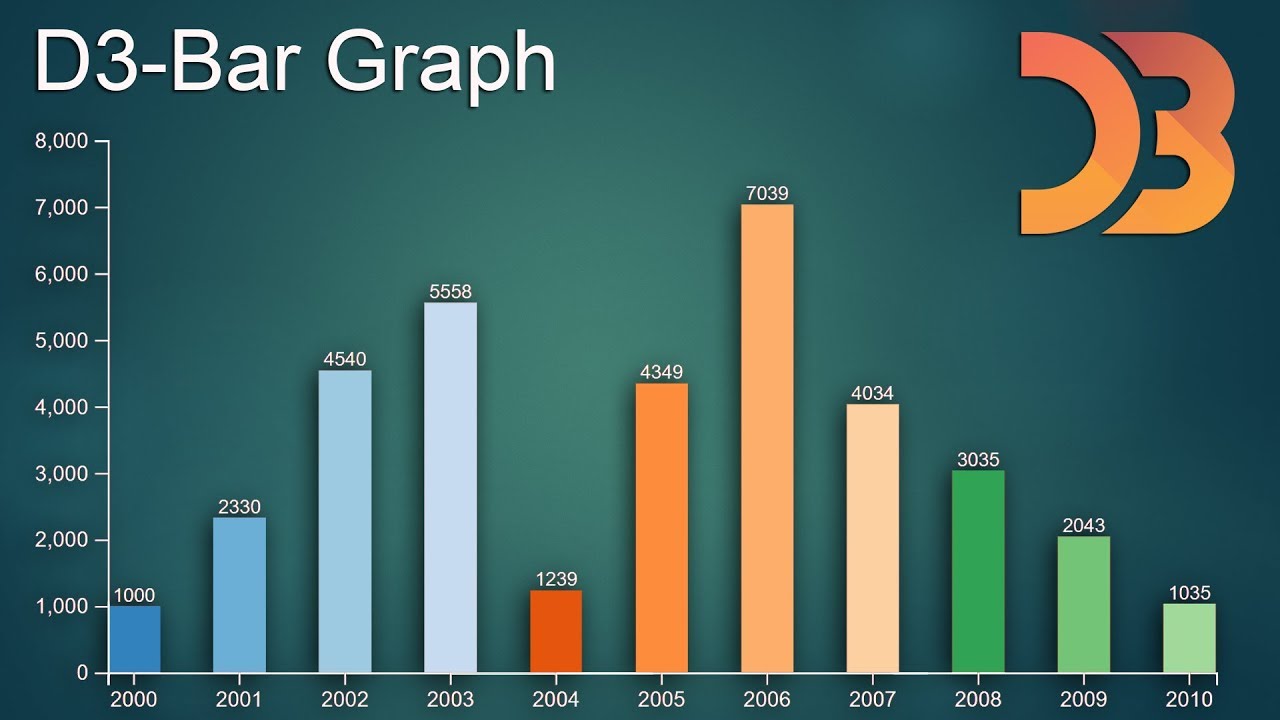
Bar Chart D3Js
Bar Chart D3Js - We can add transitions on mouse events. A collection of simple charts made with d3.js. Web how to build a barchart with javascript and d3.js: Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Web building a basic bar chart in d3.js. Web simple bar chart in d3.js v.5. · 11 min read · sep 22, 2022 8 Web most basic grouped barplot in d3.js. First a few basic concepts. Create a world map with d3.js. Or upload a csv or json file to start playing with your data. Web d3 bar chart: Web how to build a barchart with javascript and d3.js: D3.js is a javascript library for manipulating documents based on data. Web using d3.js to create a very basic barchart. The example can be implemented manually or directly by editing the codepen examples. Web welcome to the d3.js graph gallery: Map with panning and zooming. To access the entire code for this tutorial, follow this link. Web building a basic bar chart in d3.js. How to use multiple datasets in d3.js. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. The example can be implemented manually or directly by editing the codepen examples. It's worth noting that there are many libraries out there that can create charts and. This example works with d3.js v4 and v6. How to style it with css in d3. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Web most basic grouped barplot in d3.js. Observable includes a few d3 snippets when you click + to add a cell. Web building a basic bar chart in d3.js. Web animated bar chart with d3. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. Web simple bar chart in d3.js v.5. Web how to build a barchart with javascript and d3.js: It's worth noting that there are many libraries out there that can create charts and graphs for you, such as chart.js, highcharts, and google charts. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features.. Web you now have a fully interactive bar chart using d3.js. It's worth noting that there are many libraries out there that can create charts and graphs for you, such as chart.js, highcharts, and google charts. Create a bar graph using d3.js in simple steps. We can add transitions on mouse events. Web how to build a barchart with javascript. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Web building a basic bar chart in d3.js. This gallery displays hundreds of chart, always providing reproducible & editable source code. The example can be implemented manually or directly by editing the codepen examples. Create. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. For a while now, i’ve been wanting to dust off my skills in creating responsive graphics with d3.js. Web you now have a fully interactive bar chart using d3.js. Create a world map with d3.js. Web then,. Create a world map with d3.js. Web create a bar chart with d3.js. Create a bar graph using d3.js in simple steps. In the past i’ve used it to create some visualizations of complex networks or simple interactive dashboards for my former clients. A collection of simple charts made with d3.js. Web you now have a fully interactive bar chart using d3.js. Create a world map with d3.js. Or upload a csv or json file to start playing with your data. You can see many other examples in the barplot section of the gallery. First a few basic concepts. I’ve put myself together (the key to more time is less netflix, people) and wrote up a couple of examples in d3.js version 5 (yes, version 5 !) that should get people started in the transition over to the tricky number 5. Web welcome to the d3.js graph gallery: How to use multiple datasets in d3.js. How to style it with css in d3. We can add transitions on mouse events. Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. Example with code (d3.js v4 and v6). From the most basic example to highly customized examples. Web bar charts in d3.js : For a while now, i’ve been wanting to dust off my skills in creating responsive graphics with d3.js. Web create a bar chart with d3.js.
D3JS Interactive Bar Chart Part 1(Simple Bar Chart) YouTube

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow

D3.js Interactive Bar Chart CodeProject

D3.js Tutorial for Beginners09 Making Bar Graph Part01(Adding Axis

d3.js Sorted Bar Chart Stack Overflow

Creating Bar Chart From D3js Using Csv Data vrogue.co

Javascript ChartJS bar chart with legend which corresponds to each

Create your first bar chart with D3.js

Stacked bar chart d3js GarethJedison

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers
This Post Describes How To Build A Very Basic Grouped Barplot With D3.Js.
/* Lighten The Axis Lines */ 5.
Observable Includes A Few D3 Snippets When You Click + To Add A Cell (Type “D3” When The Cell Menu Is Open To Filter), As Well As Convenient Sample Datasets To Try Out D3 Features.
D3.Js Is A Javascript Library For Manipulating Documents Based On Data.
Related Post: