Bar Chart D3
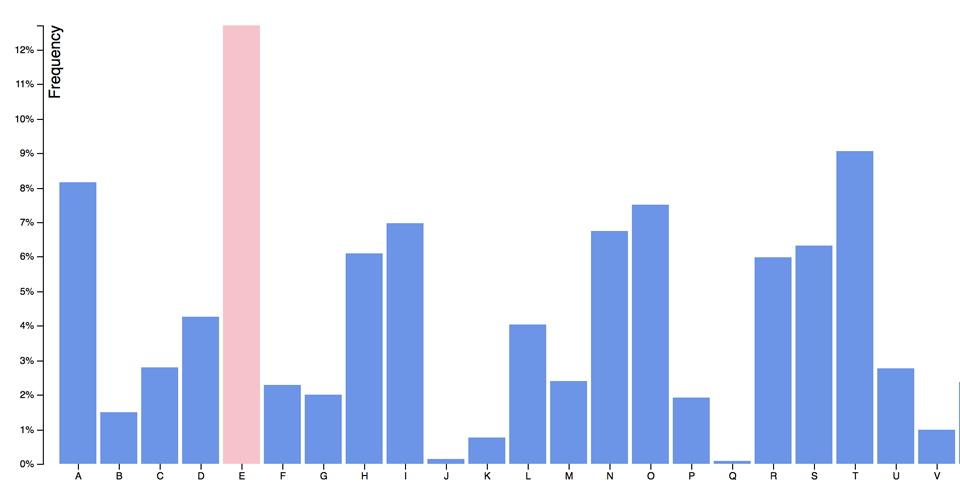
Bar Chart D3 - Web say you have a little data—an array of numbers: In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Below, the sort option orders the x domain (letter) by descending y value (frequency), and a rule mark also denotes y = 0. Web a bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. What are the minimum and maximum values? What type of data are we dealing with? We’ve also created a free d3.js course on scrimba. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Example with code (d3.js v4 and v6). Web creating simple line and bar charts using d3.js. Below, the sort option orders the x domain (letter) by descending y value (frequency), and a rule mark also denotes y = 0. /* lighten the axis lines */ 5. Chart = { // specify the chart’s dimensions. It makes use of scalable vector graphics (svg), html5, and cascading style sheets. It’ll give you an intro to the most important concepts, while still having fun building something. The final result looks like: Web building a basic bar chart in d3.js. Web let’s make a bar chart. Web d3 bar chart: Web a bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. Web using d3.js to create a very basic barchart. Web here, we will learn to create svg bar chart with scales and axes in d3. // create the horizontal scale and its axis generator. Web animated bar chart with d3. If the data is categorical: We can add transitions on mouse events. Let's now take a dataset and create a bar chart visualization. Web say you have a little data—an array of numbers: See the d3 gallery for more forkable examples. The final result looks like: We can add transitions on mouse events. Web creating simple line and bar charts using d3.js. See the d3 gallery for more forkable examples. Web building a basic bar chart in d3.js. Web animated bar chart with d3. Web creating simple line and bar charts using d3.js. Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. We’ve also created a free d3.js course on scrimba. What are the minimum and maximum values? Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. What is the data input? // create the horizontal scale and its axis generator. /* lighten the axis lines */ 5. There are a number of variations of bar charts including stacked, grouped, horizontal, and vertical. This multipart tutorial will cover how to make a bar chart with d3.js. Web say you have a little data—an array of numbers: The final result looks like: This tutorial will assume you have some web. Fileattachment(numbers.csv).text() d3.csvparse(await fileattachment(numbers.csv).text()) d3.csvparse(await fileattachment(numbers.csv).text(), d3.autotype) data =. Web say you have a little data—an array of numbers: Web a bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. Web there are 3 basic steps to keep in mind when designing the scales: Let’s make a visualization you won’t be ashamed to show. Web today, we’re going to show. Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. What is the domain array? In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Observable includes a few d3 snippets when you click + to. Web a beginners guide to learn how to create a bar chart in d3. Let’s make a visualization you won’t be ashamed to show. Chart = { // specify the chart’s dimensions. Web here, we will learn to create svg bar chart with scales and axes in d3. Fileattachment(numbers.csv).text() d3.csvparse(await fileattachment(numbers.csv).text()) d3.csvparse(await fileattachment(numbers.csv).text(), d3.autotype) data =. Below, the sort option orders the x domain (letter) by descending y value (frequency), and a rule mark also denotes y = 0. Web how to build a barchart with javascript and d3.js: This tutorial will assume you have some web. From the most basic example to highly customized examples. Web there are 3 basic steps to keep in mind when designing the scales: This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. Are these points in time? Web using d3.js to create a very basic barchart. Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. Web d3 bar chart:
Stacked bar chart d3 v5 BaraaWillis

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

D3 Scrolling Bar Chart Chart Examples

Using D3 To Make Charts That Don’t Exist Yet · Conlan Scientific

Responsive Bar Chart D3 Chart Examples

Bar Chart D3 React Chart Examples

D3 Bar Chart Horizontal Chart Examples

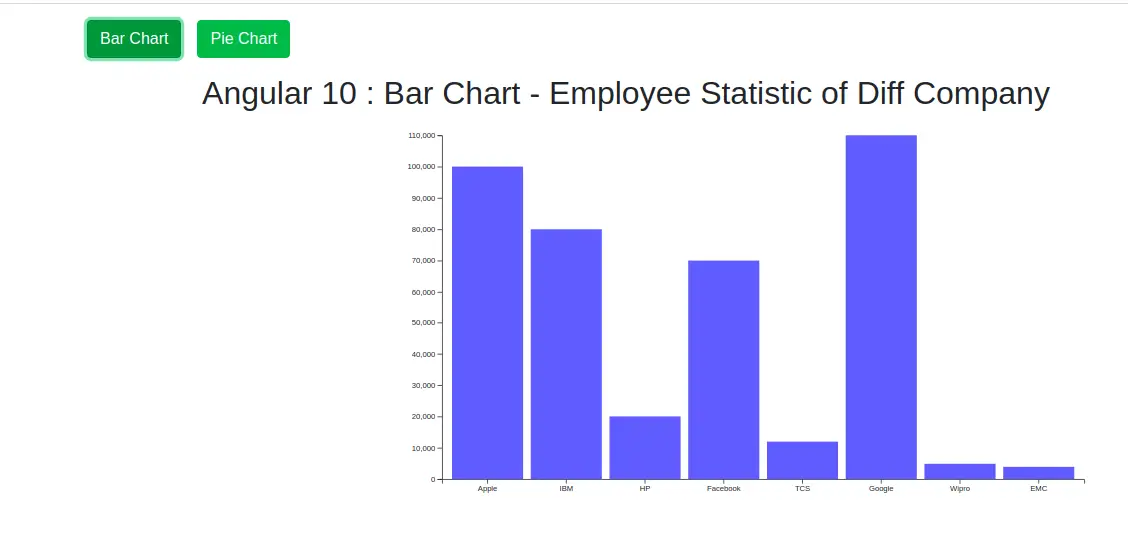
Angular D3 Bar Chart Example Chart Examples

Outrageous D3 Horizontal Stacked Bar Chart With Labels Excel Add

How To Make a Bar Chart with JavaScript and the D3 Library DigitalOcean
What Is The Domain Array?
Web Say You Have A Little Data—An Array Of Numbers:
What Is The Data Input?
Web Animated Bar Chart With D3.
Related Post: