Animation Time Chart
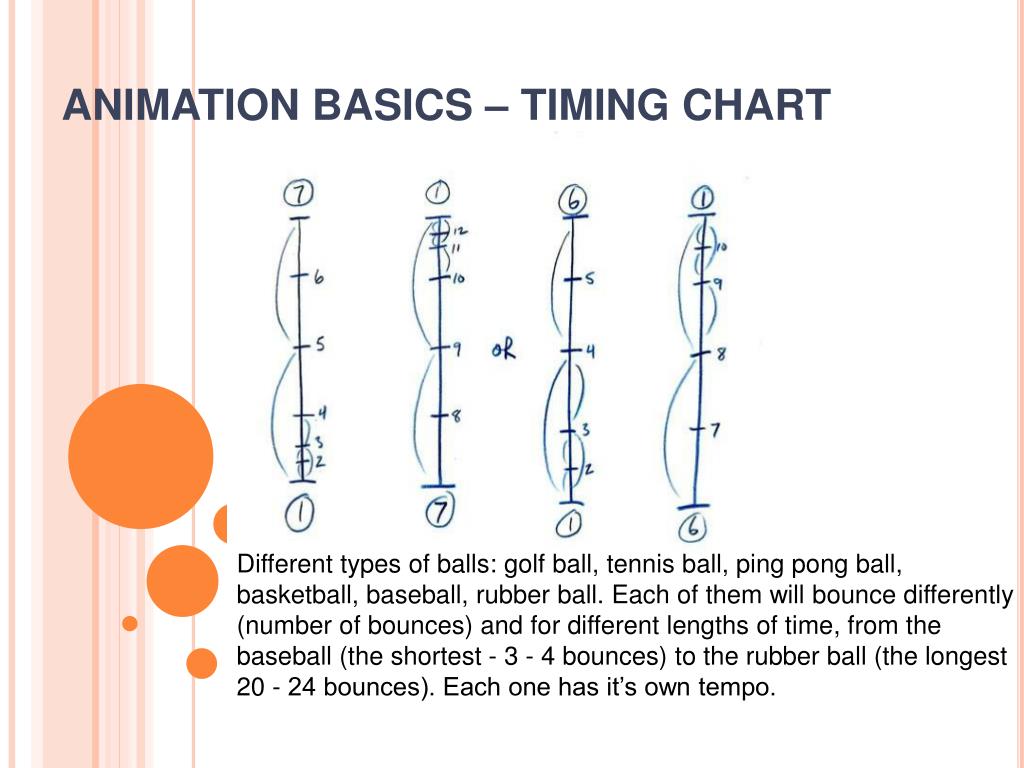
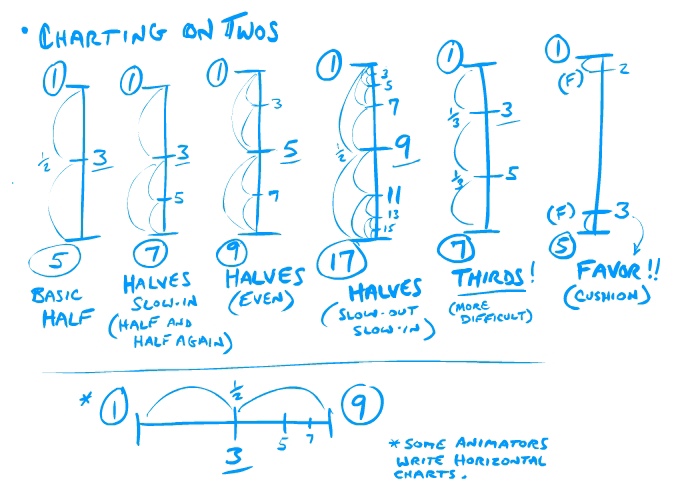
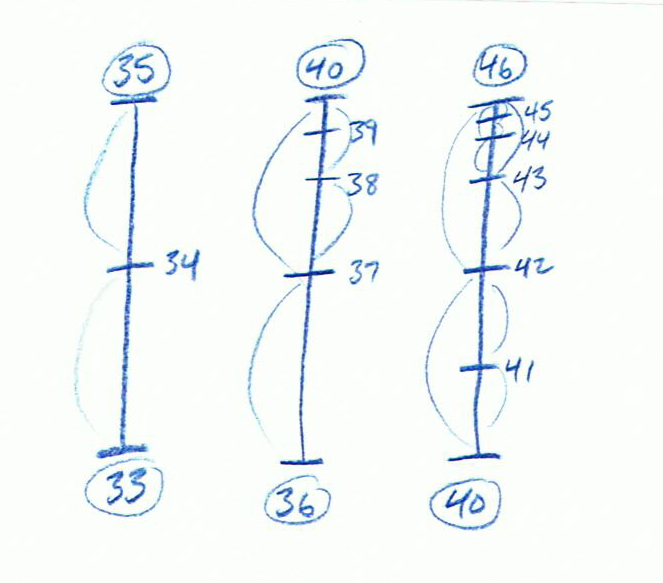
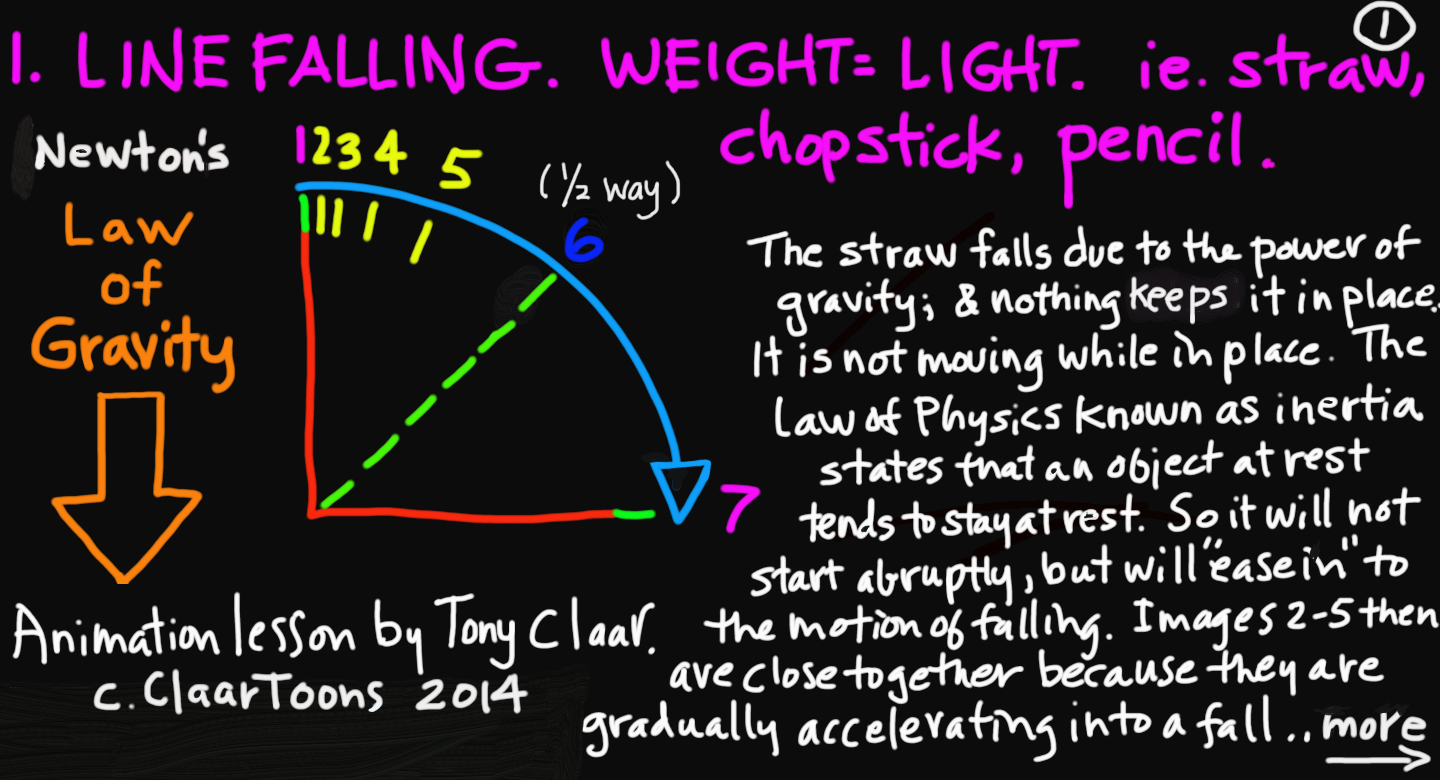
Animation Time Chart - Web in essence, an animation time chart lays the groundwork for the pacing and timing of your animated sequences. The animator creates timing charts to represent the number of drawings that go between the keys. You can decide how many times an animation should play and when it will start playing after the page is opened. In this video, you will learn how to prepare the export storyboard scenes for animation. Web a timing chart is just a layout of where the animation should be at which frame. It is a blueprint that helps map out each second of your animation, determining the movement of characters and the transition of scenes. Wait until the graph fills up, and then take a screen shot of this web page. Web whether it’s dazzling pie charts jazzed up with some css animations or bar graphs that practically boogie, the trick is choosing the tool that makes your data not just talk, but sing. Web animation timing charts, also known as timing sheets or exposure sheets, are essential tools used by animators to control the timing and rhythm of their animations. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. It is a blueprint that helps map out each second of your animation, determining the movement of characters and the transition of scenes. The speed curve is used to. Web in essence, an animation time chart lays. This tutorial will demonstrate how to create animated charts in all versions of excel: Web the timing chart is a traditional technique used to animate without animating. Web animation timing charts, also known as timing sheets or exposure sheets, are essential tools used by animators to control the timing and rhythm of their animations. Direct export animation to mp4 video. In op's example, they have 8 frames written on the curve, the right arm is moving along that curve. Here you'll find really customizable animated charts. By creating a timing chart, op now knows what the arm should be doing for 8 frames. Slowing something down in time adds weight, gravity, and mass. Web animation timing charts, also known as. Timing refers to how long an action takes. If the timing is too fast, too slow, too linear, or too long, your animation won’t look realistic. All animators draw timing charts in the same format. Web this is done by drawing simple charts that indicate the timing of the smaller, less noticeable movements that take place between key movements. Records. The speed curve is used to. In this video, you will learn how to prepare the export storyboard scenes for animation. As one of the 12 principles of animation, at its core, timing refers to the number of frames or amount of time that elapses between two key poses or actions in an animated sequence. It looks like an inbetweening. Web whether it’s dazzling pie charts jazzed up with some css animations or bar graphs that practically boogie, the trick is choosing the tool that makes your data not just talk, but sing. The speed curve defines the time an animation uses to change from one set of css styles to another. Web whether that’s through axis movement, time sliders. The speed curve is used to. Now, with your head full of chart animation effects and html5 canvas graphics, it’s time to ride that wave. For instance, you might choose an excel graph, powerpoint chart, or an image of a graph. With the help of timing charts, animators can plan how fast or slow a movement takes place and get. Web a timing chart is just a layout of where the animation should be at which frame. Here you'll find really customizable animated charts. Slowing something down in time adds weight, gravity, and mass. It looks like an inbetweening timing chart, very similar to the ones given in an example on a web page titled timing charts by brian lemay:. As one of the 12 principles of animation, at its core, timing refers to the number of frames or amount of time that elapses between two key poses or actions in an animated sequence. Web whether that’s through axis movement, time sliders or racing graphs, incorporating motion in your data stories can help you communicate insights in ways that static. Web in essence, an animation time chart lays the groundwork for the pacing and timing of your animated sequences. If the timing is too fast, too slow, too linear, or too long, your animation won’t look realistic. Web whether it’s dazzling pie charts jazzed up with some css animations or bar graphs that practically boogie, the trick is choosing the. Timing charts and animating key poses. These charts serve as blueprints, detailing when key actions occur within a sequence and how long each action lasts. Direct export animation to mp4 video file, series of images or embedded code. Web in essence, an animation time chart lays the groundwork for the pacing and timing of your animated sequences. Web this is done by drawing simple charts that indicate the timing of the smaller, less noticeable movements that take place between key movements. If the timing is too fast, too slow, too linear, or too long, your animation won’t look realistic. Web the timing chart is a traditional technique used to animate without animating. It gets you to think about the timing and spacing of action and can be a real time saver. For instance, you might choose an excel graph, powerpoint chart, or an image of a graph. The charts show in a simple way how each drawing relates to. Download our free animated chart template for excel. You can decide how many times an animation should play and when it will start playing after the page is opened. Slowing something down in time adds weight, gravity, and mass. Web whether it’s dazzling pie charts jazzed up with some css animations or bar graphs that practically boogie, the trick is choosing the tool that makes your data not just talk, but sing. Here you'll find really customizable animated charts. The speed curve defines the time an animation uses to change from one set of css styles to another.
THE TIMING CHART Animation Tutorials Ep. 105 YouTube

ArtStation Animation Time Sheet Template Artworks

timing chart animation Google Search Animation storyboard, Learn

Timing Chart Ref Animation

Animation Studio Stuff for Students Getting Started with Traditional

Lip Sync and Character Animation

tonystoons

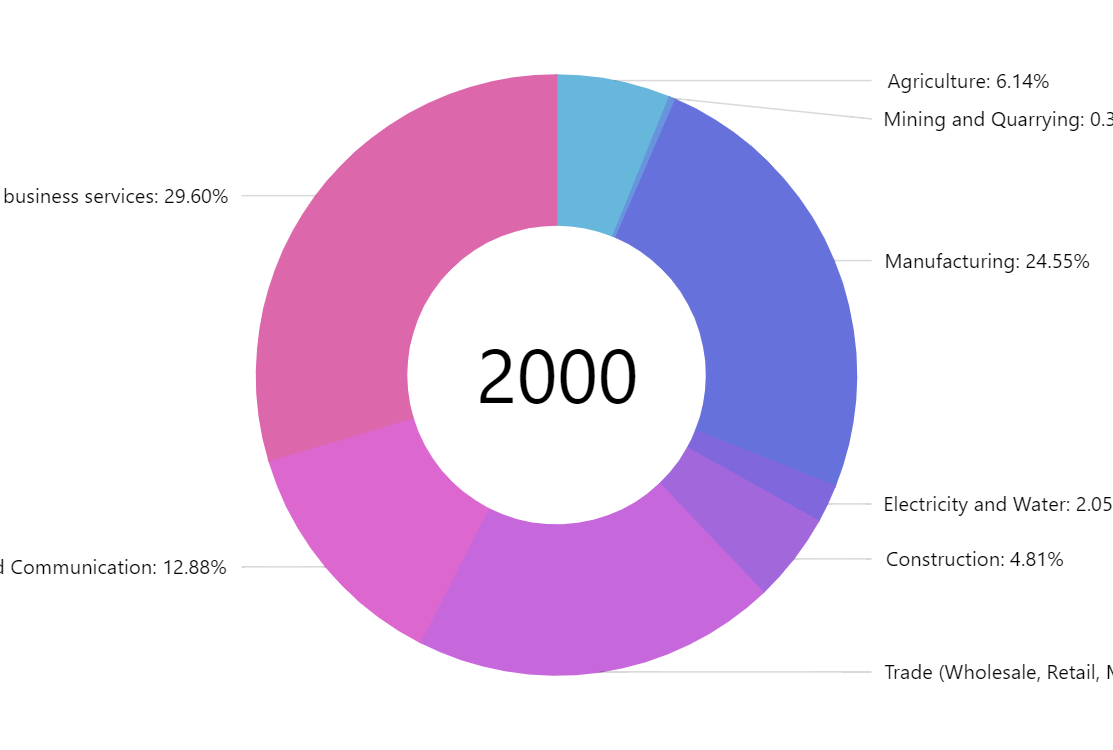
Animated TimeLine Pie Chart amCharts

Tom Bancroft Timing Charts for Traditional Animation

Animation Production Guide The Animation Process
Timing Refers To How Long An Action Takes.
It Looks Like An Inbetweening Timing Chart, Very Similar To The Ones Given In An Example On A Web Page Titled Timing Charts By Brian Lemay:
Web A Timing Chart Is Just A Layout Of Where The Animation Should Be At Which Frame.
By Creating A Timing Chart, Op Now Knows What The Arm Should Be Doing For 8 Frames.
Related Post: